先週くらいからブログのデザインをチョイチョイ変更しています。
何度か変わったところを目撃された方も居るのでは?
今回のデザイン変更は、全て「スピードアップ」を目的としています。
画像が大きめのこのブログなので、「それでも遅いよ」という方も多いと思いますが、できるだけ軽くなるよう工夫してみました。
その工夫をいくつか紹介したいと思います。
正直あまり一般向けでは無いのでほんとに興味のある方だけ続きをどうぞ。
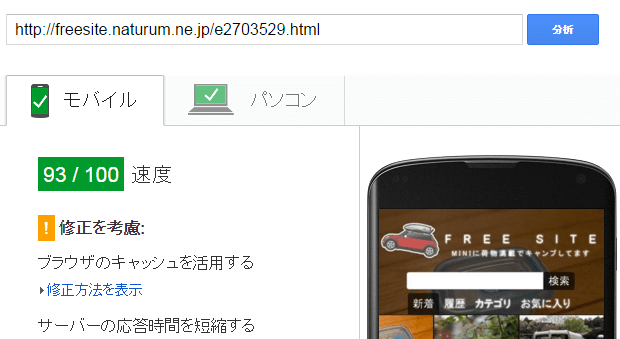
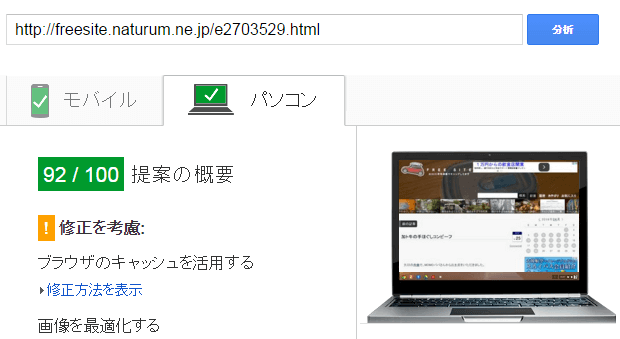
表示スピードはGoogleの「PageSpeed Insights」で確認
ページの表示速度の確認はGoogleが開発者向けに公開してる「PageSpeed Insights」を使いました。

このページでブログのURLを送信すると、ページスピードを採点してくれます。
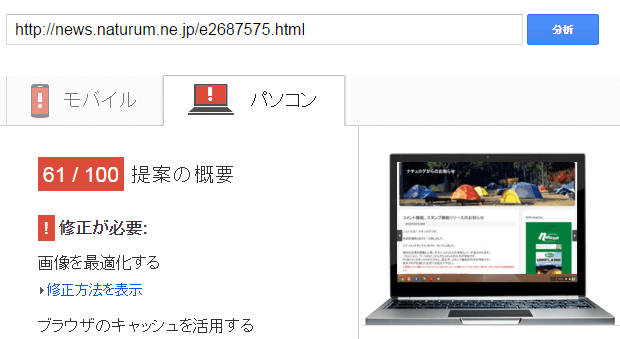
試しに最新のテンプレートで作られてる「ナチュログからのおしらせ」サイトのアドレスを入れてみます。


トップページはスマホ50点、パソコン68点


個別ページはスマホ47点、パソコン61点でした。
このブログ「FREESITE」もこれよりちょっと良いくらいの点数でした。平均65点くらい。
この測定結果ページの詳細情報を詳しく見ていくと、いくつかの改善ポイントがわかります。
- 画像サイズをなんとかする
- スタイルシートの読み込みをなんとかする
- スクリプトの読み込みをなんとかする
です。
・・・
なんともならねーよ!
というのが正直な感想ですが、出来る範囲で足掻いてみます。
一応目標として
・記事が読めるようになるまでの最速を目指す
というのを掲げました。
1.画像サイズをなんとかする
画像のサイズですが、ここで言うサイズは画像自体の大きさではなくファイルサイズです。
それを下げるための工夫をしてみます。
・そもそもの画像の大きさを再検討する
最近欲張って横幅800pxの巨大画像を載せてたのですが、それを止めて横幅640pxにしました。
一応サイズの根拠としては、iPhoneの横最低解像度が320px、retinaで倍だと640pxでピッタリというところです。
ちょうど綺麗に見えるかな~と。
あとiPhoneの画像メール添付で「中」サイズを選ぶと横640pxになるというのも統一性を図るために良いと思いました。
・jpegの圧縮率を調整する
jpegは保存するときにクオリティを設定できます。クオリティが高ければ高いほど綺麗なのですが、ファイルサイズもグンと上がります。
色々検討した結果、クオリティの数値を「51」で設定しました。(※Photoshop)
半分より1だけ上。実は50と51ではサンプリング比が変わります。
51から50に下げると急激に画質が悪くなります。51は土俵際の粘り(笑)
・余計な情報をカットしてファイルサイズを落とす
通常先ほどの圧縮率の調整までしかしませんし、これが画質を下げずに落とす限界っぽいのですが、実はもっと下がります。
付帯情報の削除や、圧縮テーブルの見直しで画質そもままで圧縮率の改善を図ります。
jpegtranというツールでこれを出来るのですが、これの使い方は面倒なので別のツールを紹介します。
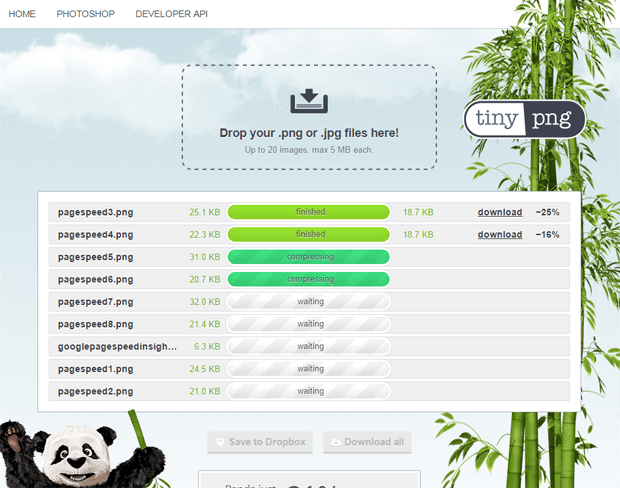
不気味なパンダが目印の「TinyPNG」オンラインで画像のファイルサイズを小さくしてくれます。

サイトにアクセスし、画像ファイルをドラッグするだけでまとめて圧縮してくれます。簡単。
これで画像サイズについてはそこそこ圧縮出来ました。
私のブログであれば元に比べて40%程画像サイズが小さくなっています。
もうちょっと頑張ります。
・そもそも画像をなるべく読み込ませないようにする
画像自体は圧縮できたのですが、元々の画像数が多く、しかも私のブログはトップページで5記事分まとめて表示するのでそれがまた重いです。
なので画像の読み込みをスクロールしてその場所にたどり着いた時に始めて行う「Lazy Load」と呼ばれる方法で読み込むようにしました。
これはJavascriptを利用した方法なので説明はしません。
私のところでは他のプラグインやフレームワークに左右されないように、自作したJavascriptを直接ページに書いてます。
通常はjQuery用のプラグインといった使いやすいものを使って実現するのが良いと思います。
2.スタイルシートの読み込みをなんとかする
スタイルシートはページのデザインを左右するものなので、画面が崩れないよう最初に読み込む必要があります。
スタイルシートは通常外部に専用のファイルを置いてそれを読み込むようにするのですが、外部ファイルは読み込み遅延が発生します。
ナチュログでももちろんそうです。
なので、思い切って本文中に全部埋め込むことにしました。これで、
・本文が読み込み完了すればデザインも読み込み完了してる
という状態になります。
ただナチュログの本文に埋め込むのは「トップページ」、「個別ページ」、「アーカイブ」と3つもあって修正等で結構面倒なので、これを埋め込む(インライン化)機能を作りました。
以前より公開してるChrome用プラグインの「Naturum Blog Manager Extension」をアップデートして、テンプレートページのスタイルシート欄に記載した内容を各ページにインライン化させる機能を実装しています。
ただこの機能、若干厳密さが要求されるので、スタイルシートの記述が間違ってるとガツンと壊れる可能性があります(汗)
3.スクリプトの読み込みをなんとかする
もうこの辺りになると、もはや誰もついてきそうにない感じが半端ないですが、このブログで使用してる各種Javascriptの記載をまるっと最適化することにしました。
具体的にはjQuery、コメントをネストするスクリプト、スライドショー、パララックスといった、幾つかの別の機能を全てひとつのファイルにまとめてHTMLの一番最後に移動しました。
「Lazy Load」だけはこのまとめたJavascriptの読み込みが遅延してもすぐ動くよう、別にして直接HTMLに書いています。
ナチュログが元々持ってるJavascriptも可能な限り工夫して一番最後に持ってきました。
最近リリースされた機能も遅延の原因になりそうだったので、設定でカットできるものは全てカットしています。
あ、もう細かい説明はしません。
色々力技です(汗)
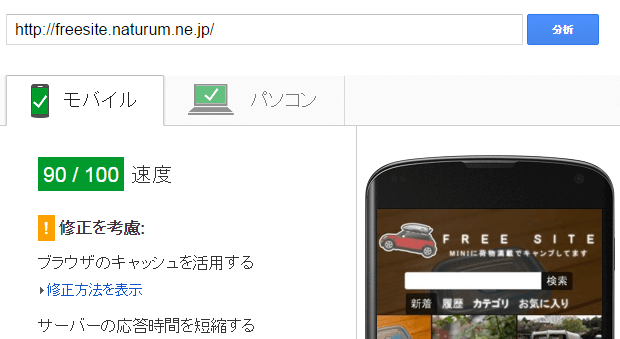
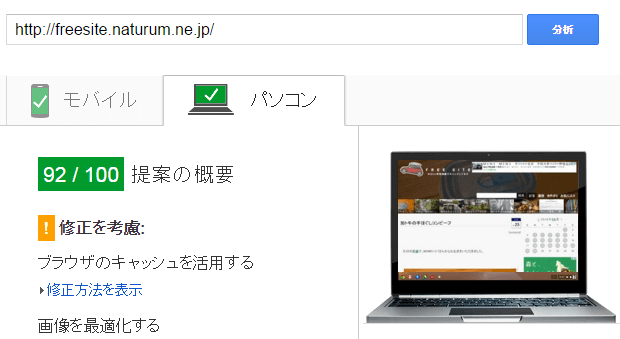
そんなこんなを駆使した新しいデザインのサイトをPageSpeed Insightsで測定してみます。


トプページはスマホ90点、パソコン92点。


個別ページはスマホ93点、パソコン92点。
俺頑張った。
前よりちょっとは軽くなってる・・・と信じたい(汗)
これだけ頑張ってもお昼とかはサーバー自体の反応が悪いので結局表示に時間が掛かることも多いです。
ナチュログ頑張って!
ちょっとというかかなりマニアックな内容なのですが、何かしらカスタマイズの参考になれば幸いです。
え・・・参考にならない?
参考になった!と思ったらミニ太クリックで応援お願いします



コメント
テントやアウトドアギアの話を聞いているお嫁様方は、こういう気持ちなのかなぁ。と思いながら読みました!
今はなんだかわからないけどすごそう!という気持ちで一杯です笑
> 石川さん
そうなんです。
石川さんがお嫁様から斜め上と思われるようなあの世界です(笑)
今回の記事は完全にWEB技術系でした。
あくまでナチュログでというところが超難題で楽しかったですよ~。
感覚的にはミニへの積載と同じ感じです。
積載するための工夫です。
すげ〜。すげ〜よ!ここまでブログってカスタマイズ出来るんですね!
仕事頼みたい笑。
googleもあの得点サイト使ってスカウト先を探しているんじゃないのかな。
> ばるさん
無料ブログのカスタマイズでここまでやるのはやはり難しいですね。
今回アレはダメ、コレはダメの中からコレはイケるを見つけ出して隙間を縫うようにして手を打ってみました。
パズルみたいで楽しかったです。
もう何点か上は目指せることはわかってるのですが、古いブラウザを犠牲にしてしまいそうなので程々にしました。
会社クビになったら拾ってください(笑)
すごいっす!
> モッさん
ありがとうございます!
デザイン考えるのも楽しいですが、スピードを追うのも楽しいです!
をー。本業(Web関係書籍編集)の立場で興味深い考察。やっぱ、JSとインラインCSSがキモですよねー。
> おかもとさん
いかに外部ファイルとの接続を減らすかというのがやはり大事ですね。
CSSのインライン化は特にスマホに効果的でした。
この辺りはメンテナンス性とどう折り合いを付けるかでしょうかね・・・。
すげ〜
改善率、半端ないですね。
なんだかよく分からないけど、真似もできないけど、勉強になりましたw
> u10さん
ここに至るまでかなり試行錯誤しましたよ~。
スマホ90点の壁は高かったです。
ナチュログで使える手をどううまく組み合わせるかを考えるのが楽しかったですよ~。
なるほど!いつかわかる時が来ることを信じていますが、すでに忘れ始めていますf^_^;)すごいことだけはわかりました!!
我が家のブログではもうそろそろ画像容量が限界になりそうなのです…どうしたらいいですか?先生(u_u)
それと、ブログのプロフィールから名前が消えてしまいましたf^_^;)どうしたらいいですか?先生(笑)
> みーパパさん
凄いかどうかはあれですが、頑張りました(笑)
画像は私はまだ60%ほど残ってますが、私の倍以上の投稿数のみーぱぱさんは厳しそうですね~。
容量無限で保存出来るGooglePhotosが使えると夢が広がるのですが、今のところ直接リンクはリスクが大きそうです。
いつかGoogleがオープンにしてくれることに期待してます。
今できる方法としてはDropBoxとかですかね~。
ズッキーさんはDropBoxを使ってるみたいですね。
↓ドロップボックスの招待
ttps://db.tt/ifz7qlQk
名前が表示されないのは、文字色が白になってますね。
スタイルシートの612行目の
.nickname {
color: #FFFFFF;
font-weight: bold;
margin: 10px 0;
text-align: center;
}
の部分を
.nickname {
color: #000;
font-weight: bold;
margin: 10px 0;
text-align: center;
}
にすればいけそうです。
お試しください!
どうりでミニ太が速いわけですね〜(笑)
> Saikorocamperさん
全体的に軽快になった気がするのでスイスイです(笑)
さらなるスピードアップを目指します!
こんばんわ。
大変興味深く拝見させていただきました。
が、まったく理解できませんでした^^;
ほんの少しでもわかると、ブログいじりもさらに楽しくなるんでしょうけど…。
ところでChrome用のエクステンションって何をするためのものなのですか?
> ediさん
やー、これは正直やりすぎですよ。
せっかくの便利機能を殺してるところも多いです。
私、レンタルサーバを借りてるのでそっちにCSSを置いたりとかいろいろ試せたのですが、普通は試すのも難しいです。
エクステンションなんですが、もともと1枚ずつしか写真をアップできなかったナチュログでまとめて写真をアップする機能だったのですが、今は標準で搭載されてるのでその役割は終わってます。
他には
・「書き込んだコメント」で他のサイトでコメントしたリストだけ取り出す機能とか、
・「コメント」で最後に自分以外の方がコメントした記事一覧を出す機能
・テンプレートのタブ化機能、タブキー入力機能
・画像一覧のスタイル調整
・記事の文字置換機能
とかです。細かいのはいっぱいありますが、ナチュログ自体がどんどんバージョンアップしてるので、死んでる機能があるかもしれません・・・